Introducing the Headless CMS
In this guide, you will be presented to Headless CMS, the solution for content management in FastStore projects. By using the Headless CMS, you can empower editors to create, edit, and publish web content independently through the VTEX Admin.
As a developer, you are responsible not only for creating custom frontend solutions for your client's store but also for defining which content of the storefront will be editable via a Content Management System (CMS). A CMS allows others to edit the frontend content of your store without having to touch your code at all.
Before you begin
Before you proceed, please ensure the following:
Access to a VTEX account
Ensure you have a VTEX account to set up the Headless CMS with a FastStore project.
Set up your FastStore project
If you do not have a FastStore project, refer to the Setting up the project (opens in a new tab) guide.
Set up CMS resources with your VTEX user role
You must have the following resources with your VTEX user role to be able to manage the Headless CMS:
| Product | Category | Resource |
|---|---|---|
| CMS | cms | See CMS menu on the top-bar |
| CMS | cms | Settings |
| CMS | GraphQL | CMS GraphQL API |
To associate a role (opens in a new tab) with the resources above, you can create a custom role (opens in a new tab) or edit an existing one.
Headless CMS
Headless CMS is a headless content management system that allows users to store content in a decoupled data layer and deliver it as structured data to their FastStore project via an API.
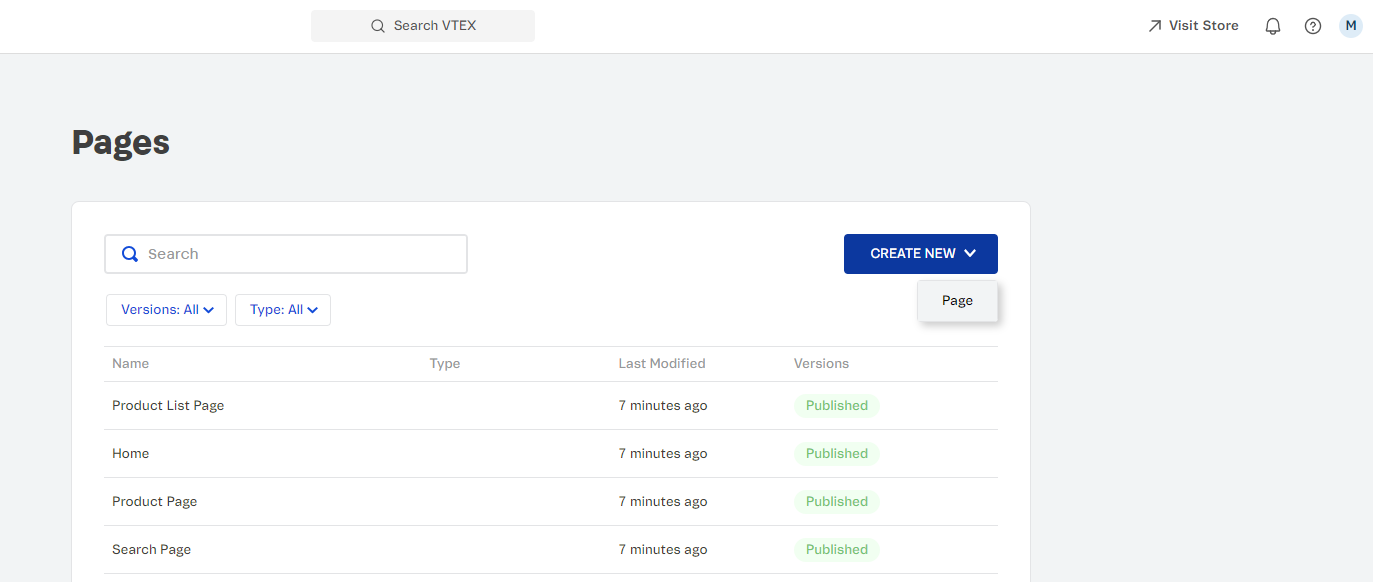
After successfully completing the FastStore Onboarding process, the app will be installed in your VTEX account. To access it go to the VTEX Admin and navigate to Storefront > Headless CMS. The CMS provides a list of all web pages created with it, which is initially empty but populates as editors create new pages.
Notice that each page created with the Headless CMS is related to a specific URL and is distinguished by the following properties:
| Property name | Description |
|---|---|
| Name | Identifies a given page. This name is not available elsewhere and is used only internally in the Headless CMS for identification purposes. |
| Type (a.k.a., Content Type) | Determines the nature of a page. For example, the Type can be a Landing Page, a Product Listing Page (PLP), a Product Detail Page (PDP), etc. You, as a developer, are the one responsible for defining which content types will be available for the editors of your store. |
| Last modified | Indicates the last time a given page was edited. |
| Version | Identifies the state of a page, if it's draft or published. Notice that editors can have more than one version of the same page with distinct settings and content. |
Content Types
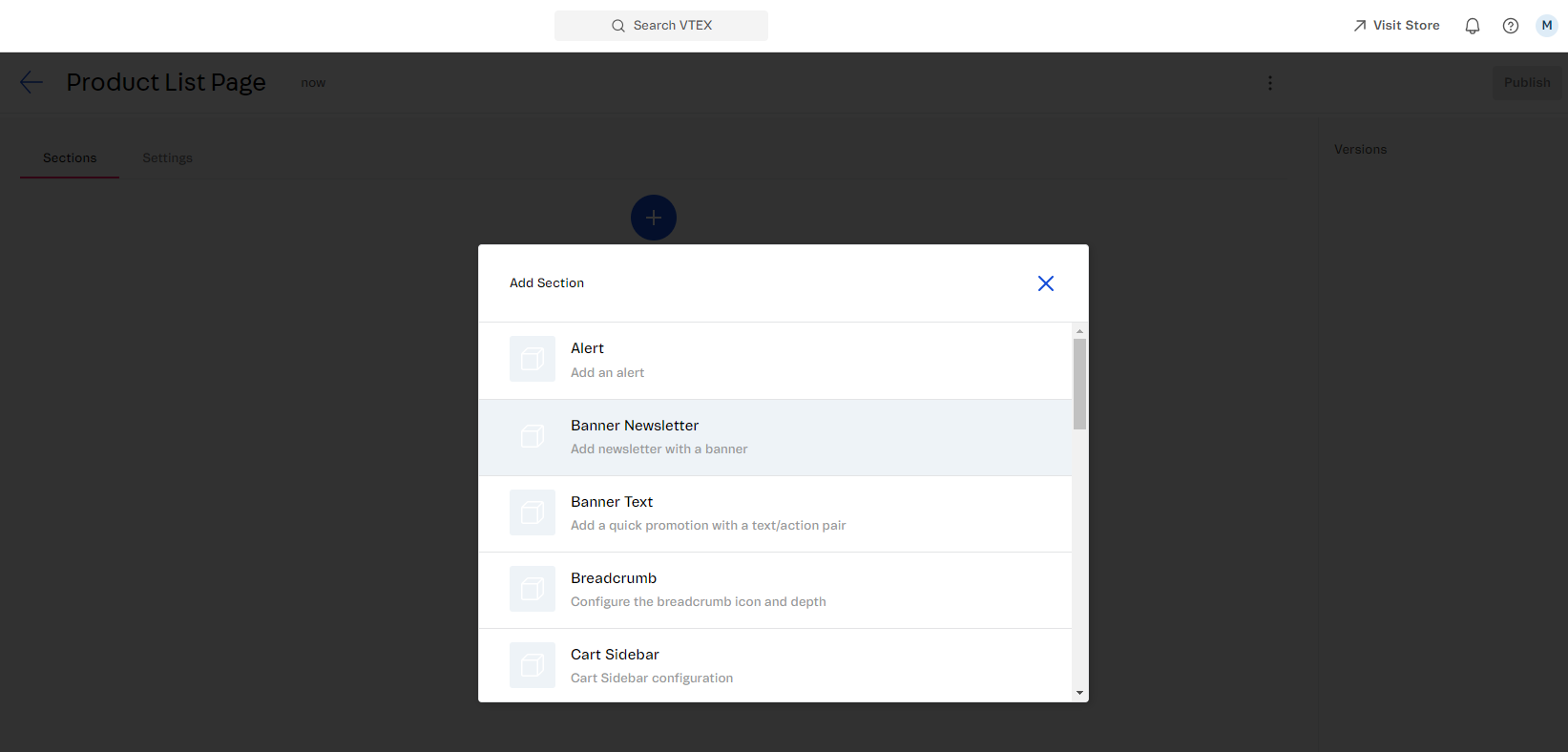
Once editors click on Create New in the Headless CMS interface, they'll be able to select a type from a list of Content Types that you, the developer, established.

Sections
For each Content Type, different Sections will be available to compose that page. Sections represent the content structure of a React component, for example, the Alert.

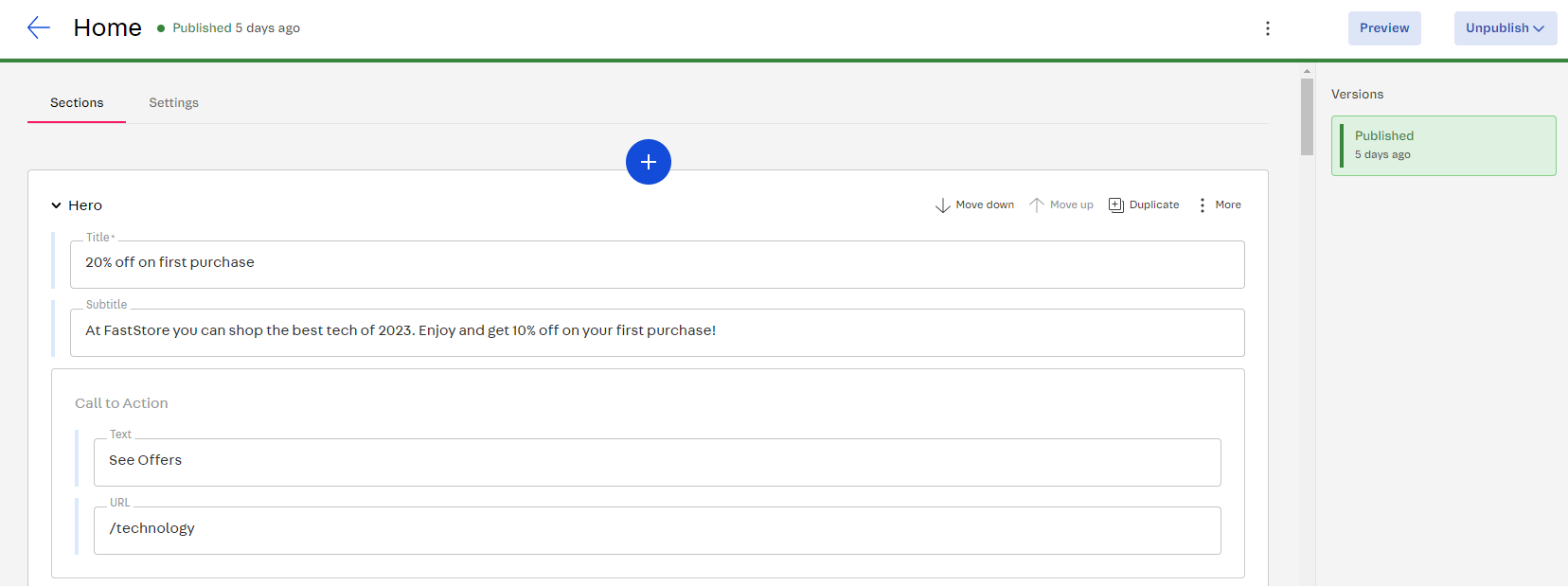
Sections can be reused in different pages of an ecommerce. You are the one who will choose which Sections will be available at the CMS. Check the following example of the Hero Section being used: