Themes
By default, every FastStore project comes with the Brandless theme. However, you have the option to use one of the available themes or create a custom theme.
ℹ️
You have the flexibility and freedom to style the theme by overriding it using global or local tokens, or by starting from scratch using your preferred styling tool.
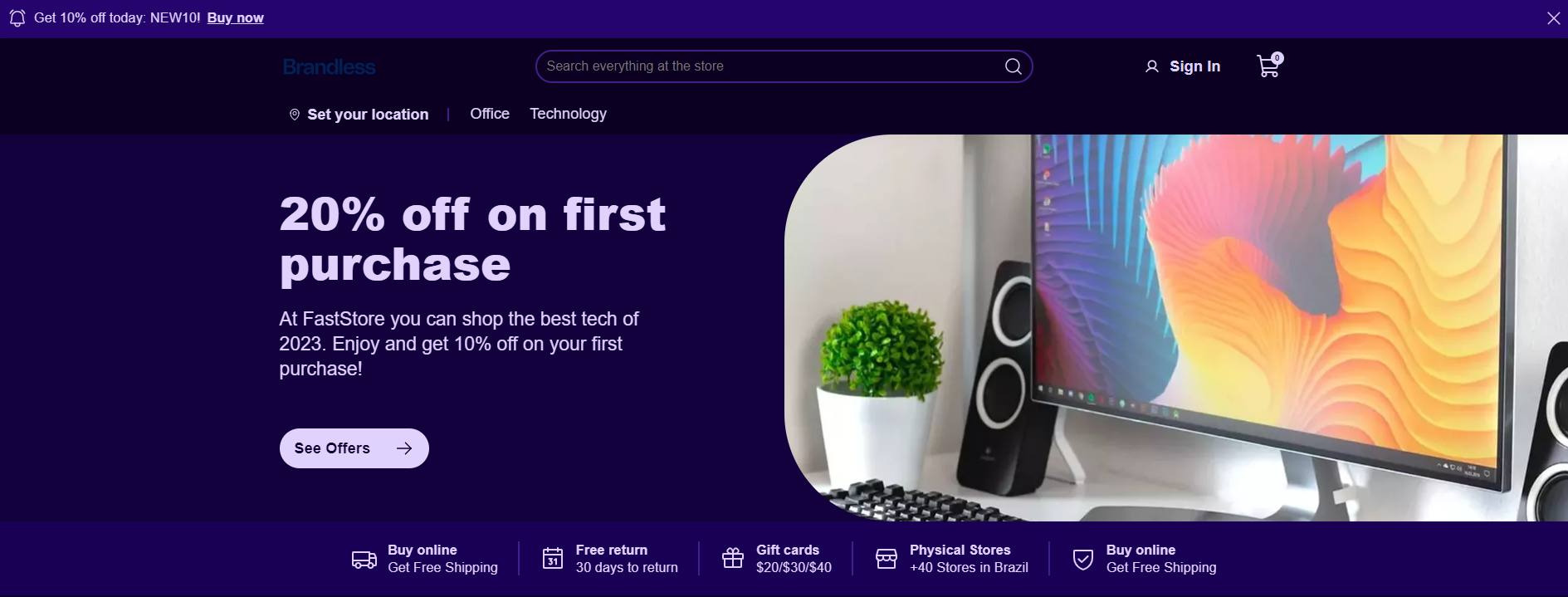
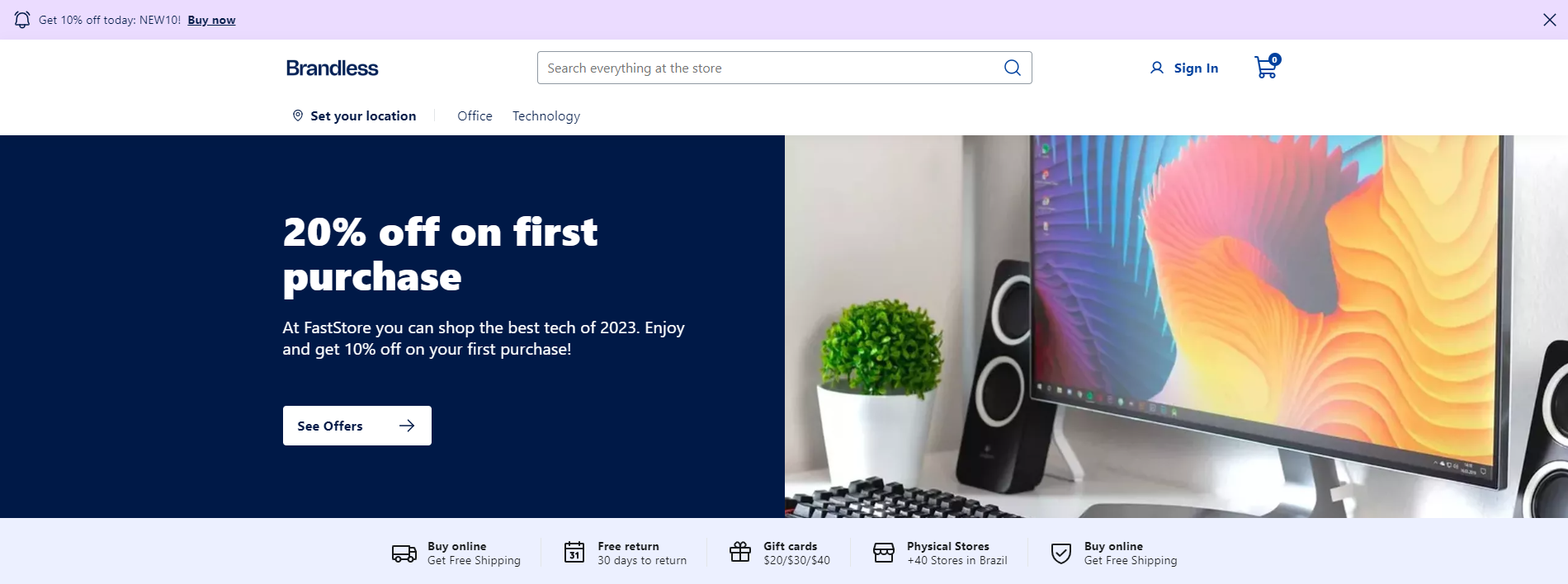
Available Themes
Creating a Custom Theme
- Create a new
.scssfile onsrc/themes(e.g.my-theme.scss) in your starter (opens in a new tab), then add the tokens you want to overwrite inside the.themeclass.
ℹ️
If you want, you can work on custom-theme.scss file that's ready to use. We are using CSS cascade layers (opens in a new tab) feature to better deal with styling specificities issues, so keeping the @layer theme in the file is recommended.
src/themes/my-theme.scss
@layer theme {
.theme {
// --------------------------------------------------------
// Colors (Branding Core)
// --------------------------------------------------------
// --------------------------------------------------------
// Typography (Branding Core)
// --------------------------------------------------------
// --------------------------------------------------------
// Spacing (UI Essentials)
// --------------------------------------------------------
// --------------------------------------------------------
// Grid & Layout (UI Essentials)
// --------------------------------------------------------
// --------------------------------------------------------
// Interactive Controls (UI Essentials)
// --------------------------------------------------------
// --------------------------------------------------------
// Refinements
// --------------------------------------------------------
// --------------------------------------------------------
// FS UI Components
// --------------------------------------------------------
// Add here the customizations for FastStore UI components.
}
}- Go to
faststore.config.jsand changes thethemefromcustom-themeto your file's name:
faststore.config.js
theme: 'my-theme',